こんにちは。
作業環境を変え始めたこともあって、PCに向かう時間も増えた月居さつきです。
つい最近、サイトのテーマのカスタマイズ方法を変えたので個人的なメモも兼ねてまとめたいと思います。
【2024年7月6日更新】
WordPress Codex 日本語版閉鎖に伴いリンク先を英語サイトに変更しました。
目次
WordPressのテーマカスタマイズについて
WordPressのカスタマイズ方法には以下のものがあります。
- PHP(カスタム投稿の追加、特定ページのレイアウト変更など)
- CSS(見た目、デザインの調整)
- カスタマイザー(サイト基本情報など。できることは使用テーマによって違う)
このうち、PHPカスタマイズだけはPHPファイルを用意する必要があります。
なお、CSSカスタマイズもファイルを用意する方法がありますが、こちらはカスタマイザーの追加CSSで書くこともできます。
子テーマと自作プラグインどっちがいい?

個人的には、テンプレートごと書き換える変更をしたいときは子テーマ。
ちょっとだけPHPが使いたいという場合はプラグインをオススメするよ。
元々のテーマに直接変更を加えると、更新のたびにカスタマイズ部分が消えてしまいます。子テーマはそれを防ぐための生まれたカスタマイズのためのテーマです。
このサイトでもブログとポートフォリオのアーカイブページで、それぞれレイアウトを変えるために子テーマで書き換えていました。
今回、なぜこのサイトのカスタマイズ方法を変えたかといえば、使用しているテーマのバージョンアップでサイトの一部が崩れることがわかったのが発端でした。また、アップデートにより子テーマによるカスタマイズが必要がなくなったのも一因です。
使用テーマは【yStandard】になります。カスタマイズ前提のテーマですが、そのまま使ってもミニマルなデザインでおしゃれですよ。
自作プラグインでカスタマイズしてみる
では本題であるプラグインの作り方です。
これはあくまでも個人で使うプラグインで、公式サイトに登録できるプラグインの作り方ではないのでご注意ください。
ページの一番上にバナーを出すプラグインを作る
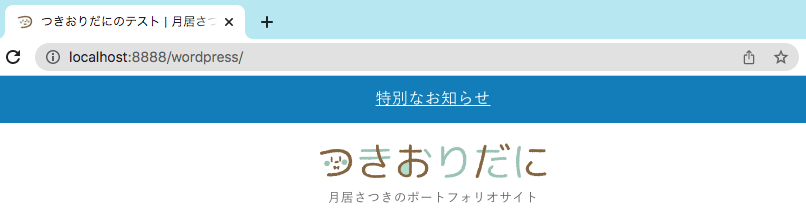
今回は【Top Banner Plugin】という名前の一番上にお知らせバナーを出すプラグインを作ってみます。
イメージとしてはこんな感じ。

必要なファイルを作る
まず入れ物であるディレクトリを作ります。
プラグイン名を【Top Banner Plugin】にするので、ディレクトリ名はとりあえず【top-banner-plugin】にしておきます。

プラグイン名は英数字でつけよう。日本語文字列は使えないよ。
ディレクトリを作ったらその中に【top-banner-plugin.php】というファイルを作ります。
このPHPの一番上にプラグインだと認識してもらうためのコードを書きます。
公式サイト(英語サイト)の該当ページによるとPlugin Nameの行があれば認識するとのことですが、インストールプラグイン一覧で説明欄が空っぽになるのでDescriptionとVersionも追加します。
<?php
/*
Plugin Name: Top Banner Plugin//プラグイン名
Description: ページの先頭にバナーを出すプラグイン//プラグインの説明
Version: 1.0//バージョン
*/今回は先頭にバナーを出したいので【wp_body_open】というアクションフックを使います。アクションフックはWordPress本体やテーマに用意されている機能のひとつです。
この【wp_body_open】の場合、body開始タグが読み込まれた後にタグやメタデータを挿入することができます。
function news_banner(){
echo '<div><a href="該当ページのURL">特別なお知らせ</a></div>';//表示したいHTML
}
add_action('wp_body_open','news_banner');//サイト上部に表示これでページトップに「特別なお知らせ」というリンクバナー表示されるプラグインが完成しました。
アップロードと有効化
ZIP形式に圧縮後、WordPressにアップロードとインストールをします。
WordPressのメニューからプラグイン→新規追加と進み、プラグインのアップロードを選択します。すると画像のアップロードと似たような画面になりますので、ファイルの選択もしくはドラッグ&ドロップでZIPファイルを入れてください。

有効化すれば表示されますので、あとはカスタマイザーの追加CSSで見た目を整えて完成です!
参考:WEMO.tech「超簡単!WordPressプラグインの作り方(デモファイルの配布あり)」
カスタマイズ方法はサイトにあったものを選ぼう
今回は自作プラグインを使ったカスタマイズを紹介しました。ちょっとしたPHPを組み込みたいのならこれで十分だと思います。よく使うものをプラグイン化すれば複数のサイトで利用できるのも大きいのではないでしょうか。
とはいえテーマによってはカスタマイズがなくても素敵なデザインに仕上がるもの、テーマの機能だけで完結するものもあります。WordPressを使うかどうかも含めて、自分が作りたいサイトを作れるようになりたいですね。
番外編:子テーマの作り方
子テーマは必要最低限のファイルで構成されたテーマです。対して親テーマはデザインの基本になる元々のテーマのことで、子テーマを使うには親テーマもインストールしておく必要があります。
テーマの配布サイトによっては子テーマも配布していることがありますが、ない場合にどうするのか簡単にまとめておきます。
まず【テーマ名-child】という名前のディレクトリを作ります。この中に必要なファイルを作っていきます。
次に中にいれるファイルを作ります。作るのは下記のコードを書いたstyle.cssというCSSファイルとfunctions.phpというPHPファイルの二つになります。
なお、ここに載せているのは最低限のコードです。残りは公式サポートページ(英語サイト)を参照してください。
style.css
以下のコードを最初に記述してください。
/*
Theme Name: 子テーマの名前
Template: 親テーマの名前
*/他にも書く内容はありますが、最低でもこれだけ書いてあれば認識してくれます。
functions.php
こちらはstyle.cssと違い必須ではないのですが、正しく認識させるのに必要になります。PHPの開始タグの真下に書いておくといいと思います。
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}ここまでで子テーマを構成するファイルは完成しましたが、必要に応じてテンプレートファイルなどを用意してください。
子テーマは親テーマにある同じ名前のファイルを上書きして表示します。(functions.phpは除く)
ですので、変更を加えたいファイルを子テーマディレクトリにコピーして書き換えるのがいいと思います。子テーマが配布されているテーマを使っている方は、反対に必要なものだけ残していらないファイルは消してしまうのがいいのではないでしょうか。
最後にZIPファイルに圧縮して、テーマのアップロードをします。
あとは通常のテーマと同じく有効化すれば子テーマがWordPressに反映されます。